Best Fonts Website Headers ,free Franklin Gothic Fonts For Mac
No one likes that too tight feeling of riding the metro or train with too many people at once. But that’s the same feeling you get when using a family of condensed or ultra-thin fonts on your website. (And that’s why you don’t see them all that commonly used.) Condensed variations of most fonts should be used sparingly or avoided altogether in most design projects with blocks of text. Although there are a wide-range of excuses to use them there is a simple reason why you should not: Condensed fonts can be very hard to read.
For body copy, it’s probably best to stick with the true web safe fonts for now. @font-face is the alternative, but you need to have paid licensing on the font and you also need to be very careful of the font you choose, lest you render your entire site unreadable to some people. >At Best-Font.com find 131713 free fonts for Windows and Mac. Best-Font.com help you get the font for your design project for free at woff, otf and svg. And Superior-Quality Gothic Fonts for Designers Check out some truly cools ones and came up with this list of 30 Free and premium Gothic Fonts for Designers and pick the ones you like the best! #Free and Superior-Quality Gothic Fonts for Designers Check out some truly cools ones and came up with this list of 30 Free and premium Gothic Fonts for.
Best Fonts Website Headers Free Franklin Gothic Fonts For Mac Free

What is a condensed font? The letters of a condensed font have set-widths that are narrower than in the standard typeface from the same family. The term condensed font can also apply to fonts where each variation is much taller than it is wide. Often such fonts may have the words “condensed,” “narrow” or “compressed” in their names, although some fonts use numbers to represent character widths.
Some common condensed fonts include Bernard Condensed, Franklin Gothic Demi Condensed, Gill Sans Condensed and Liberation Sans Narrow. Why would you use condensed fonts? The primary reason many people choose a condensed font is to save space. Depending on the typeface, up to twice as much copy can be put in the same space using a narrower typeface. Designers can also use a larger point size when working with condensed fonts but the larger size can be misleading. Letters will be taller but the difference between 10 and 12 points for a condensed font does not dramatically increase readability.
Condensed fonts also have a look and style of their own. Some narrower fonts may have a more modern or funky feel to them and might serve as a complementary design element. Used sparingly and for large type, such as a header, condensed fonts can be quite effective design tools.
Why condensed fonts should be avoided As a general rule, condensed fonts do not lend themselves to readability. Back to that packed train, letters and line spacing are tight thus making blocks of text intimidating to look at and even harder to comprehend.
Sites that have large blocks of text and rely on text blocks should not use a condensed font as the primary typeface because readability will be a concern. Narrow fonts can also be hard to pair with other typefaces if not done carefully. A super-thin font next to a wide typeface can be jarring to read and can make a thin font appear even more condensed than it is. Also think about the color scheme of your site. Many sites with scrolling text use black text on a white (or light colored) background.
The contrast between dark and light can be difficult to read when working with closely spaced letters and thin line strokes. The contrast can even cause letters to blur when reading blocks of text or scrolling through multiple lines. Condensed fonts also cause problems when it comes to color, especially in condensed fonts with thin strokes. Colors can take on a hue of their own and bleed from surrounding colors, appearing different in the type than in other elements on the page, such as colored boxes or images.
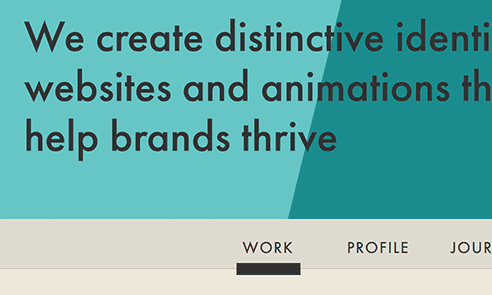
The resulting effect can be jarring or force you to diverge from your overall color palette. A few places where condensed fonts work Although condensed fonts can be difficult to use effectively, they can work for certain elements of design. A condensed font can add a lot of pop as a banner or when used with a few words in headers. This site and Designing Monsters featured above, for example, use a condensed typeface for headlines and headers. Note that few words are used in the condensed typeface and it is not used for the main copy on either site.
A narrow typeface also can make a great art element. When used less as a tool for reading and more for emphasis, narrow letters can provide impact and an element of sophistication. You also don’t need to worry about matching font families when working with words as art.
Use the condensed typeface to create an image and choose typefaces for your site that stand on their own. Finally, condensed fonts can be useful in tables and charts. Typically both use few words in each block of information.
Using a condensed font may allow you to optimize space and keep your table or chart neat and organized. Keep in mind this works best for items with only a few words and you may consider using a larger point size to increase readability. Alternatives to condensed fonts Sometimes all you need to get away from a condensed font is a new way of looking at other typefaces. If space is the reason you have turned to a condensed font, consider these alternatives: Typefaces with short descenders and ascenders or oval, rather than round, characters. Fonts with short g’s and h’s ill allow more lines of text in the same vertical space, keeping all other type specifications the same. Characters with a more ovular shape tend to be less wide than their circular counterparts and will allow for more letters per line.
Also think about letters with thinner strokes if you are looking for a lighter typeface. If you are using a condensed font with a heavy feel, such as a slab, try a typeface with a bolder, thicker stroke. A few fonts to consider: Serifs Georgia, ITC Fenice Regular or Weidemann Book and sans serifs Trebuchet, Myriad, Helvetica or Berlin Sans.
Image Credits: Abstract Vector Image By. On print works, specially on press, condensed fonts are “space savings”, that’s why they are used mostly in this context. On screen display is different, because “space” is a distinct concept. So I agree about the majority of your statements, and I’m glad somebody, at last, dare to speak about an important part of a typeface. On-screen designers are obsessed by “bold”, “italic”, but are mostly cluless when you come to “weight”.
I think it will be, in my humble opinion, a good start for a future post. Thanks for this one.
We're constantly on the lookout for the best fonts the web has to offer designers, and as we know from our searches, there are a lot of fonts out there, of varying degrees of quality. There's recently been some good news for those who want to try a font before they buy, as has announced that you can now trial its fonts before you buy them. But what if you have a budget of zero and only the best free fonts will do? Well you're in luck, as we've rounded up all of our favourite free fonts in one place so that you can find the one you're looking for much more easily. To make it easier for you to find the perfect font for your design work or project, we've split our collection into eight categories:. – often found in projects involving lengthy text, such as books, newspapers and magazines. – commonly used for shorter text settings, such as captions and credits.
Sans serifs are also a good choice for an audience of young children or anyone learning to read. and – for any project you want to give an authentic handwritten feel to. Perfect for invitations and cards. – the perfect choice of typeface for transporting your designs back in time.
These fonts also work really well in sci-fi-themed artwork. – in need of some new ink? Use these brilliant free fonts to complete your tattoo designs. – perfect for adding an urban, gritty edge to any artwork. – because some free fonts just don't fall into any other category. At the time of writing, the typeface collections listed here can be used in your projects for free, but please be sure to check the terms.
Read on for our pick of the best free fonts, which you can download and use today. Serif fonts 01.
There's more than a touch of luxury to this free font. Free for personal use. For a luxurious serif font, look no further than new font Coldiac. It works well for a small amount of body text, or for headlines, print ads and other marketing materials.

What makes Coldiac stand out is 'the relatively low contrast of strokes, the slightly squarish shapes of round characters and the emphasised businesslike nature,' according to its creators on Behance. A commercial version of the font – which includes multilingual characters and illustrations is also available for $15.
Blacker is not your average serif font. Free for personal use (two weights only). Blacker is not your average serif font. And that's why we love it. A twist on a classic design, Blacker is a wedge serif font family, created by Cosimo Lorenzo Pancini and Andrea Tartarelli.
The designers' Behance page states Blacker is a 'take on the contemporary 'evil serif' genre: typefaces with high contrast, 1970s-evoking proportions and sharp wedge serifs'. Blacker is available in six weights, from light to heavy, with matching italics. Prices for Blacker start from $25, however you can currently get Blacker Text Light and Blacker Display Medium Italic completely free. Brushed curves contrast with driving serifs in this free font. Free for personal and commercial use.
'S o ft targets'-w ere, hun lum ans. Tuaw jamf recon for mac. Hard here beg:gnnng Dcc targets.wcre buldngs._ rel:l Prm e M nster Y tzhak Sham r,. T p c eace a talks by nvhng them;m to m e e t -f.
Lora is a free font that has its roots in calligraphy. It was originally designed for type foundry in 2011, with a Cyrillic extension added in 2013, and comes in four styles: regular, bold, italic, and bold italic. Brushed curves contrast with driving serifs to give this free font a well-balanced, contemporary feel.
Although Lora is technically optimised for use on the web, it also works well in print projects. Image 2 of 2.
Free for personal and commercial use. Inspired by both Dala Floda and the Bodoni family, Butler is a free font designed. His aim was to bring a bit of modernism to serif fonts by working on the curves of classical serif fonts, and adding an extra stencil family. The Butler family contains 334 characters, seven regular weights and seven stencil weights, and includes text figures, ligatures and fractions. It also suits many different languages with its added glyphs. De Smet suggests it would work well for “posters, very big titles, books and fancy stuff.” 10. Crimson Text is a free font family inspired by old-time book typefaces.
Free for personal and commercial use. Here’s a free font family created specifically for book production, inspired by old-time, Garamond-esque book typefaces. Crimson Text is the work of German-born, Toronto-based designer Sebastian Kosch, who says he was influenced by the work of Jan Tschichold, Robert Slimbach and Jonathan Hoefler. It’s also favourite free font of, a senior UX designer based in Utah, USA. 'Crimson is a sophisticated serif that makes a nice alternative to traditional Garamond-esque typefaces,” he says.
“It also has a very expressive italic, which pairs nicely with strong, geometric sans-serifs like Futura or Avenir.' Aleo is one of those rare free fonts that manages to balance personality with legibility perfectly. Free for personal and commercial use. Aleo has semi-rounded details and a sleek structure, giving a sense of personality while maintaining a good level of legibility.

This free font family comprises six styles: three weights (light, regular and bold), with corresponding true italics. Released under the SIL Open Font License, it was designed by, a designer at IBM Dublin, as the slab serif companion to. Free font Libre Baskerville is optimised for reading body text on screen. Free for personal and commercial use.
Libre Baskerville is a web font optimised for body text (typically 16px). It’s based on the American Type Founder's Baskerville from 1941, but it has a taller x-height, wider counters and a little less contrast, allowing it to work well for reading on screen.
This open source project is led by Impallari Type, a type design foundry based in Rosario, Argentina. 'I like to keep my eye on the Libre fonts, like Libre Baskerville,” enthuses Taylor Palmer, a senior UX designer based in Utah, USA. He also recommends you check out its sister font, which is also free. “Libre Franklin hearkens back to strong, traditional typefaces, like Franklin Gothic, that have the declarative nature of something like a newspaper headline but are simple enough to set as paragraph text,' he explains.